iOS の場合
ボタンのタッチ部分のサイズは最小で高さと幅は44ptが推奨されているみたいです。ただし、2010年に開催された Apple Tech Talk にてApple のUIデザイナーの Eric Hope 氏は、垂直方向へボタンがかさならないのであれば、例外として高さは 最小で22ptをOKとしていると話しています。事実、iPhone のランドスケープモードでは44px x 44px ではなく、48px x 38pxの高さのボタンも見受けられます。

Windows Phone の場合
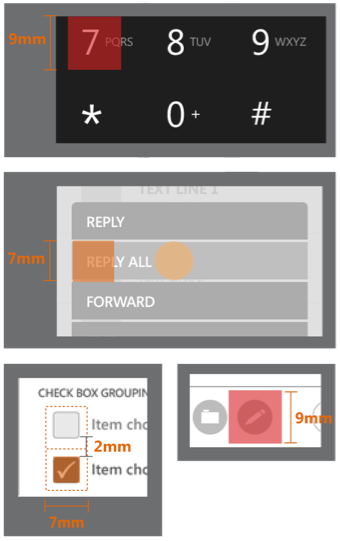
WIndows Phone では、ボタンとボタンの間隔も指定されている。まず、推奨のボタンサイズは 9mm x 9mm、そして 最低サイズは 7mm x 7mm と定められています。 また各ボタンの間隔は、2mm以上と定められています。

Nokiaの場合
Nokiaではより詳しく最低でも1cmの7mmx7mm の場合は1mmの間隔、8mm x 8mm の場合は 2mmの間隔、またリストタイプのような場合には、5mmの間隔をあけることを推奨しています。
またNokiaのUIガイドラインには、ユーザーは押し間違いとして、ターゲットとするボタンよりも上に配置されているボタンを押す傾向があるそうです。つまりユーザーに Yes / No の選択をさせる場合には、上下に並べたりするのは避けたほうがいいと思います。
まとめ
スマートフォンでは、ユーザーが時間や音など様々なストレスにさらされていることが多いです。制作者はそんな時でも使いやすいUIを提供しなければなりません。上記に挙げられたサイズを参考にして、使い易いなるべく大きめのUIを配置することをオススメします。コンテンツがギチギチという時は、モバイルファーストのコンセプトに戻り、コンテンツを整理することから始めましょう。
また、出来上がったら最後に本当に押しやすいか自分や他の人にチェックしてもらう事も忘れずに。
出典:
- iOS Human Interface Guideline
- Windows Phone Design and Interaction Guide (PDF)
- Nokia Developer`s guide
このカンファレンスで講演します!7月2日(土)SwapSkills Doubbble 開催!


![SwapSkills doubbble vol.01|モバイルサイト制作に見る、次世代Webのカタチ[One Web]](http://swapskills.info/2011/banner/dob01.png)
0 件のコメント:
コメントを投稿