そんなとき、1画面内で HTML、CSS、JavaScriptのチェックができるツールが「jsfiddle」です。実際には、HTML、CSS、JavaScriptのチェックツールといっても JavaScript がメインとなります。ただCSSも一応ですが利用ができます。
機能
主な機能は
- 作成
- デバッグ
- 共有
画面
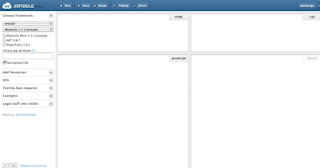
まずは画面を見てみましょう。シンプルに、1つのスクリーンが4つに区切られています。HTML(左上)、CSS(右上)、JavaScript(左下)、表示結果(右下)になります。
左コラム
左側のコラムには JavaScript のフレームの選択画面があります。下記の JavaScriptのフレームワークが用意されていますので、好きなフレームワークを選びましょう。フレームwワークなしも「pure JS」で選択することができます。
- jQuery
- Dojo
- YUI
- ext-js
- mootool
- raphael
- processing
- prototype
- Rightjs
など多数のJavaScriptフレームワークを利用してデバッグが行えます。
上部ツールバー
別の機能に制作した内容を「Share(共有)」、「Discuss(議論)」したりする機能が用意されています。
使い方
- そのままなのですが、HTMLのウィンドウに HTMLを記述、CSSのウィンドウにCSSを記述、JavaScriptのウィンドウにJavaScriptを記述をします。
- 左のパネルから利用する、JavaScriptのフレームワークを選択します。
- あとは「Run」で実行をします。これだけです。
- ツールバーには「jsLint」がありますので、JavaScriptをデバッグすることもできます。
Google Chrome Extension
「jsfiddle」ですが、Google Chrome の Extension があります。インストールすると自分の保存したコードを呼び出して実行できます。





0 件のコメント:
コメントを投稿